guide RealGrid-Touch의 주요 기능들
Layout 템플릿
컨트롤을 구성하는 여러 영역들의 내용은 레이아웃 구성으로 표현되는데
html 사용 없이 모두 템플릿 기반으로 작성될 수 있다.
템플릿에는 데이터 필드와 일반 텍스트를 다양한 표시 방식으로 표현할 수 있으며, 개별적으로 스타일을 적용할 수 있다.
모듈 수준에서 컨트롤의 영역별 기본 템플릿을 제공한다.
템플릿은 param 설정을 통해 필드 값에 따른 동적 스타일 등을 지정할 수 있다.
템플릿 및 레이아웃 페이지를 참조한다.
Renderers
데이터행이나 헤더 Footer 등은 데이터필드의 값이나 지정 텍스트 및 모델 속성 값들을 배치하는 레이아웃들로 구성해서 표현한다.
값들을 표시하는 레이아웃 필드에는 렌더러가 설정되어 다양한 방식으로 값을 표시하거나,
행 편집 시 사용자가 값을 입력할 수 있도록 한다.
기본 텍스트 렌더러를 포함해서 많은 종류의 렌더러가 포함되어 있으며,
Html로 직접 구성하는 사용자 렌더러를 이용할 수도 있다.

렌더러 페이지를 참조한다.
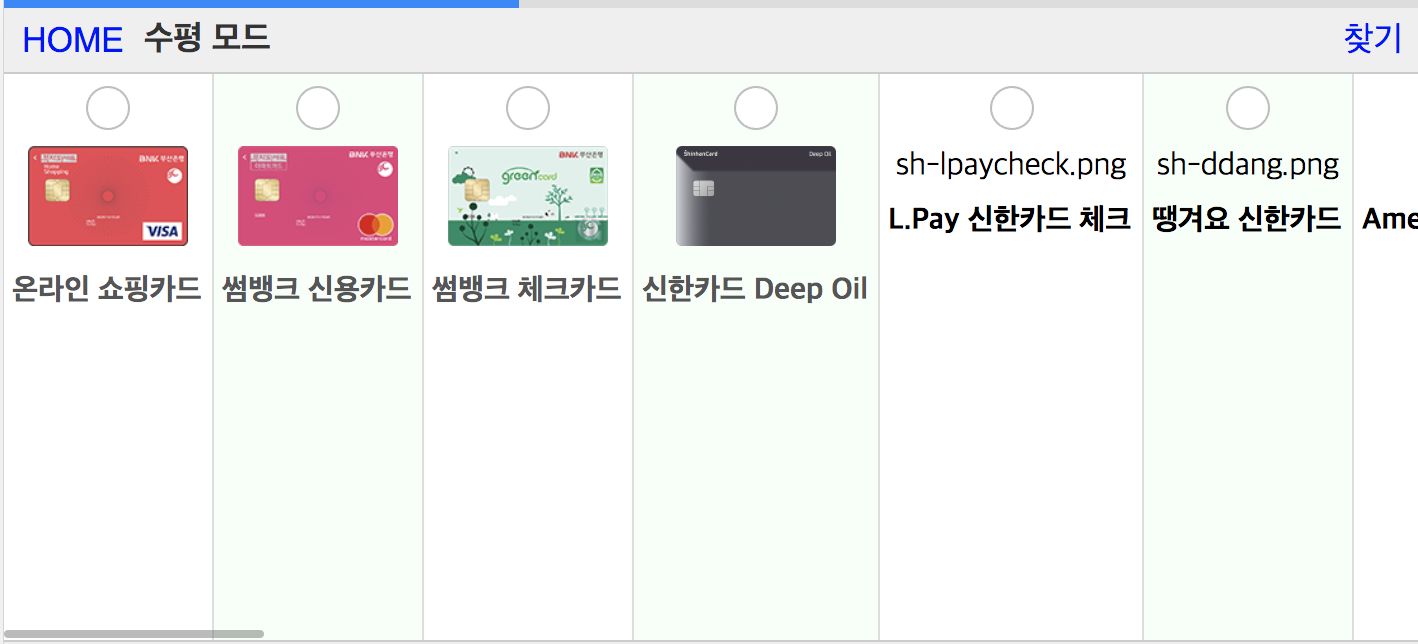
Render Mode
데이터행들은 기본적으로 수직 방향으로 배치되지만,
간단한 설정으로 수평 배치할 수 있다.
또, 기기의 가로/세로 상태에 따라 수평/수직 배치 설정을 하거나 별도의 템플릿을 지정할 수도 있다.

Render Mode 페이지를 참조한다.
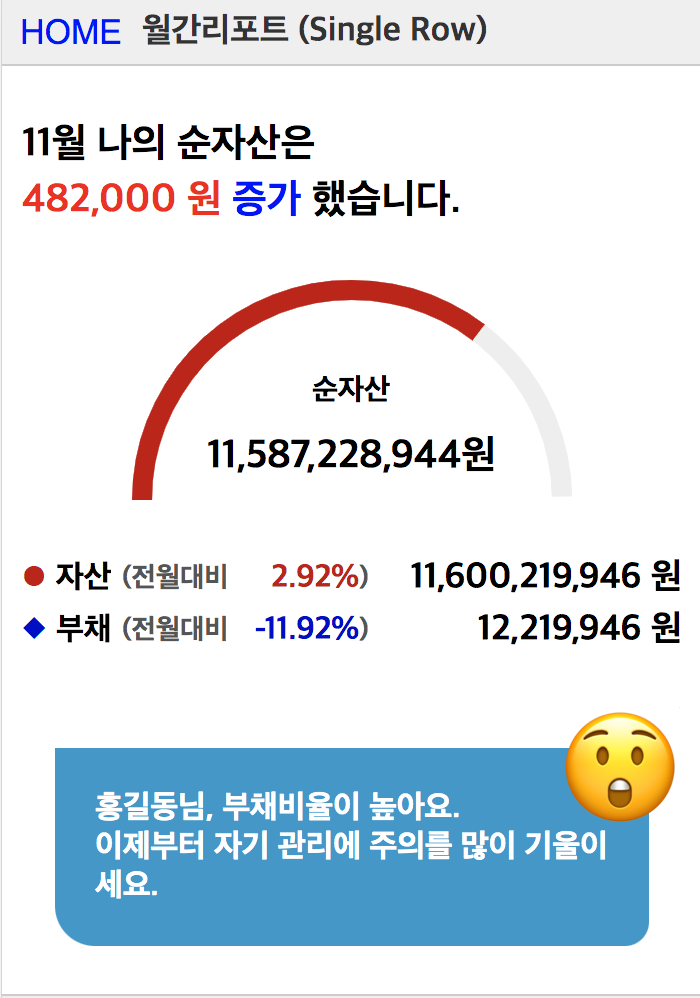
Single Row
리스트에 데이터행 하나만 자세히 표시하고,
swipe 제스처로 행 이동할 수 있다.

Single Row 페이지를 참조한다.
Scrolling
RealGrid-Touch 컨트롤은 가상 리스트로서 화면에 필요한 데이터행들만 html로 생성되지만,
상당히 유연한 스크롤링을 지원한다.
또, 스크롤 바와 스크롤 인디케이터 ui를 제공한다.

Scrolling 페이지를 참조한다.
Row Bar
데이터행 별로 행의 왼쪽 혹은 (수평 모드일 때)상단에 행 번호, checked 상태 및 기타 UI 등을 표시할 수 있다.

Row Bar 페이지를 참조한다.
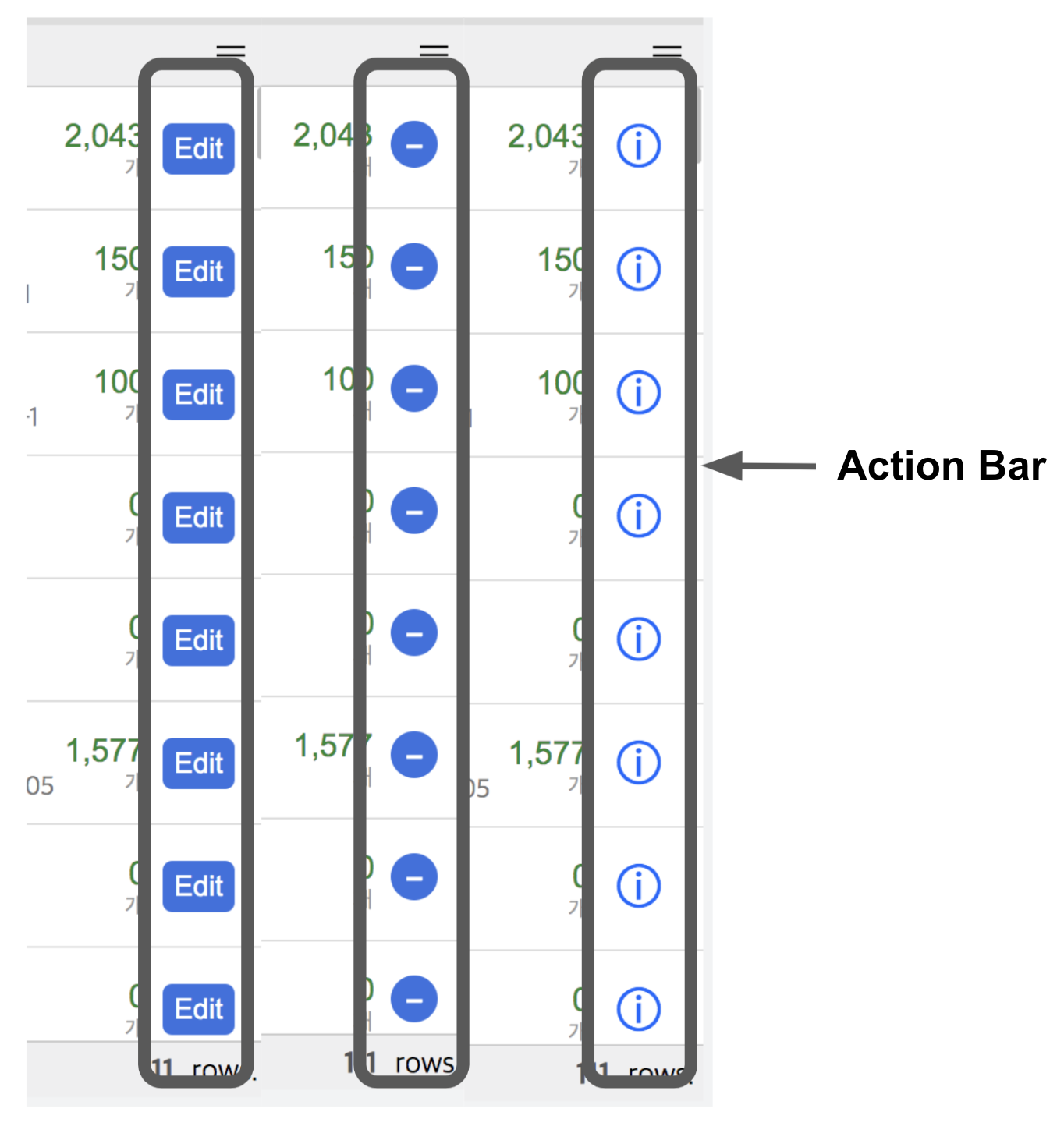
Action Bar
데이터행 별로 행의 오른쪽 혹은 (수평 모드일 때)하단에 데이터행 기준으로 실행되는 action 버튼들을 표시할 수 있다.

Action Bar 페이지를 참조한다.
Sorting
데이터는 개별 필드나 필드 그룹 기준으로 정렬될 수 있고,
필드 Bar UI를 통해 사용자가 직접 정렬 상태를 변경할 수도 있다.

Sorting 페이지를 참조한다.
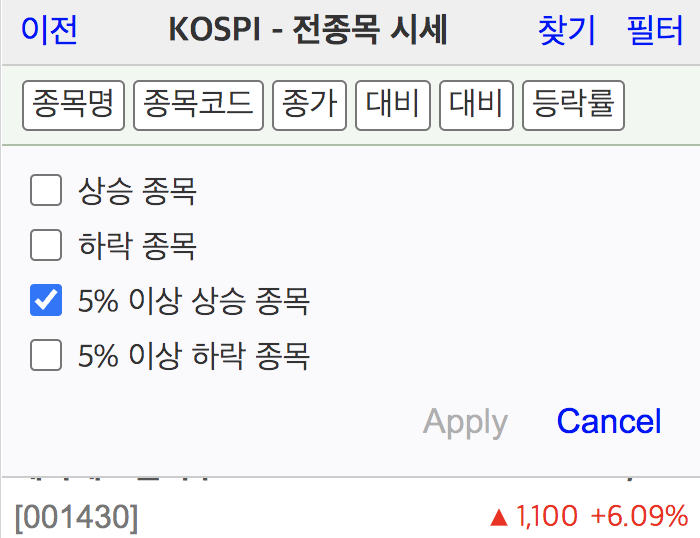
Filtering
원본 데이터의 일부만 표시하도록 할 수 있다.
중복을 제거, 범위를 지정, 필터 콜백을 지정 등으로 필터를 추가하거나 제거할 수 있다.
또, 정렬 이전/이후 필터를 별도로 지정할 수도 있다.

Filtering 페이지를 참조한다.
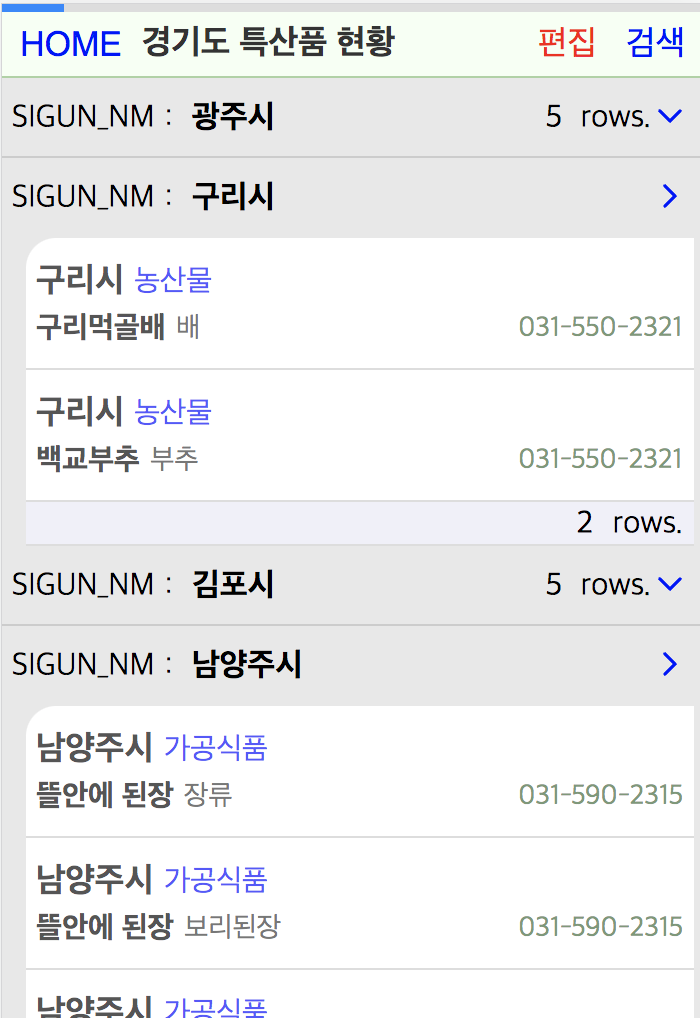
Grouping
하나 이상의 필드 값들을 기준으로 동일한 행들을 묶어서
관련된 데이터행들을 묶어서 표시할 수 있다.
또, 그룹별로 그룹 헤더와 푸터를 추가로 표시할 수도 있다.

그룹핑 개요 페이지를 참조한다.
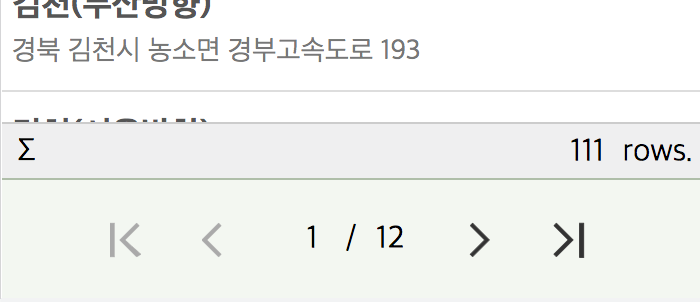
Paging
대량의 데이터를 한 페이지에 모두 표시하는 것이 부담스러운 경우
지정한 행수 만큼만 표시하고 navigator ui를 이용해 page 사이를 이동할 수 있다.

페이징 개요 페이지를 참조한다.
Master/Detail
둘 이상의 단순 데이터소스를 마스터/디테일 관계로 연결해서 표시할 수 있다.
연결된 데이터는 RtDataLinkView 객체로 생성되며 역시 데이터소스이기 때문에 리스트 컨트롤의 데이터로 설정할 수 있다.
마스터/디테일은 여러 계층일 수 있다. 즉, 디테일이 다른 데이터소스들의 마스터가 될 수 있다.
데이터 그룹핑 소개 페이지를 참조한다.
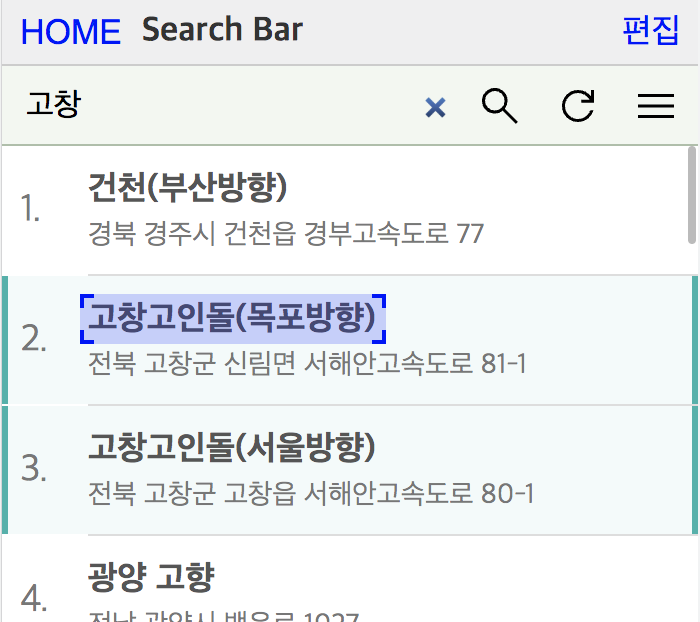
검색
검색 패널 및 검색 바를 이용해서 사용자가 데이터행이나 필드를 검색을 할 수 있다.
또, 검색된 필드나 행은 구분되게 표시할 수도 있다.

검색 개요 페이지를 참조한다.
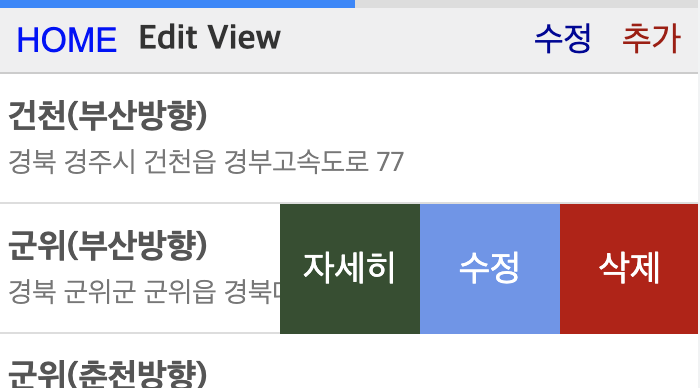
Row Command
미리 정의된 데이터행 관련 action을 실행할 수 있도록
action이 설정된 버튼들이 표시되는 상자를 해당 데이터행 위치에 표시할 수 있다.

Command Box 소개 페이지를 참조한다.
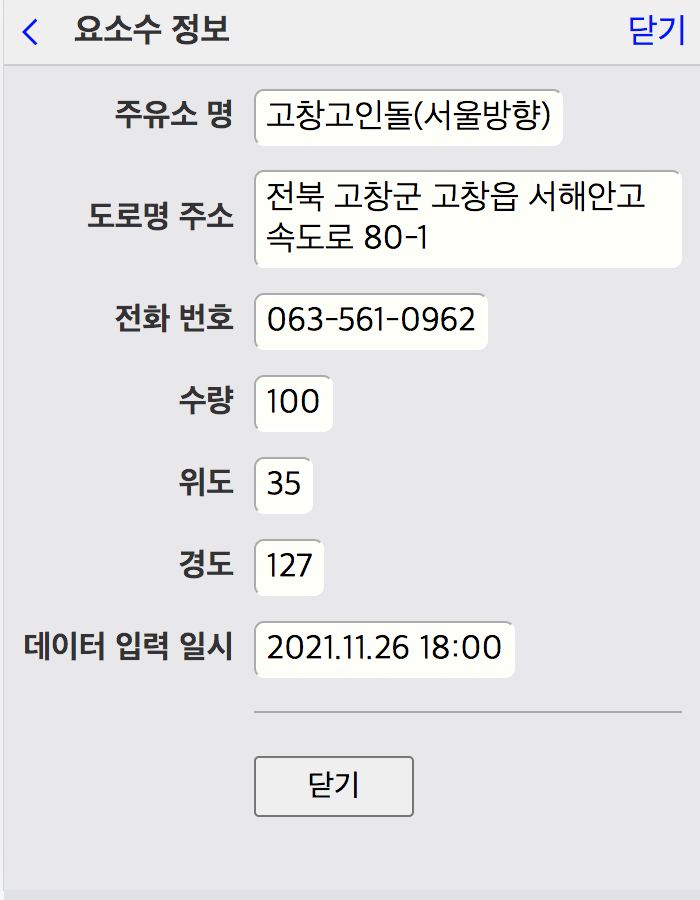
Info Page
데이터행의 상세 정보 등을 표시하는 페이지 뷰.
라이브러리에서 제공하는 기본 템플릿을 사용하거나 사용자 템플릿을 적용할 수도 있다.
사용자는 설정에 따라 데이터행을 클릭하거나 row command로 페이지를 열 수 있다.

Info Page 소개 페이지를 참조한다.
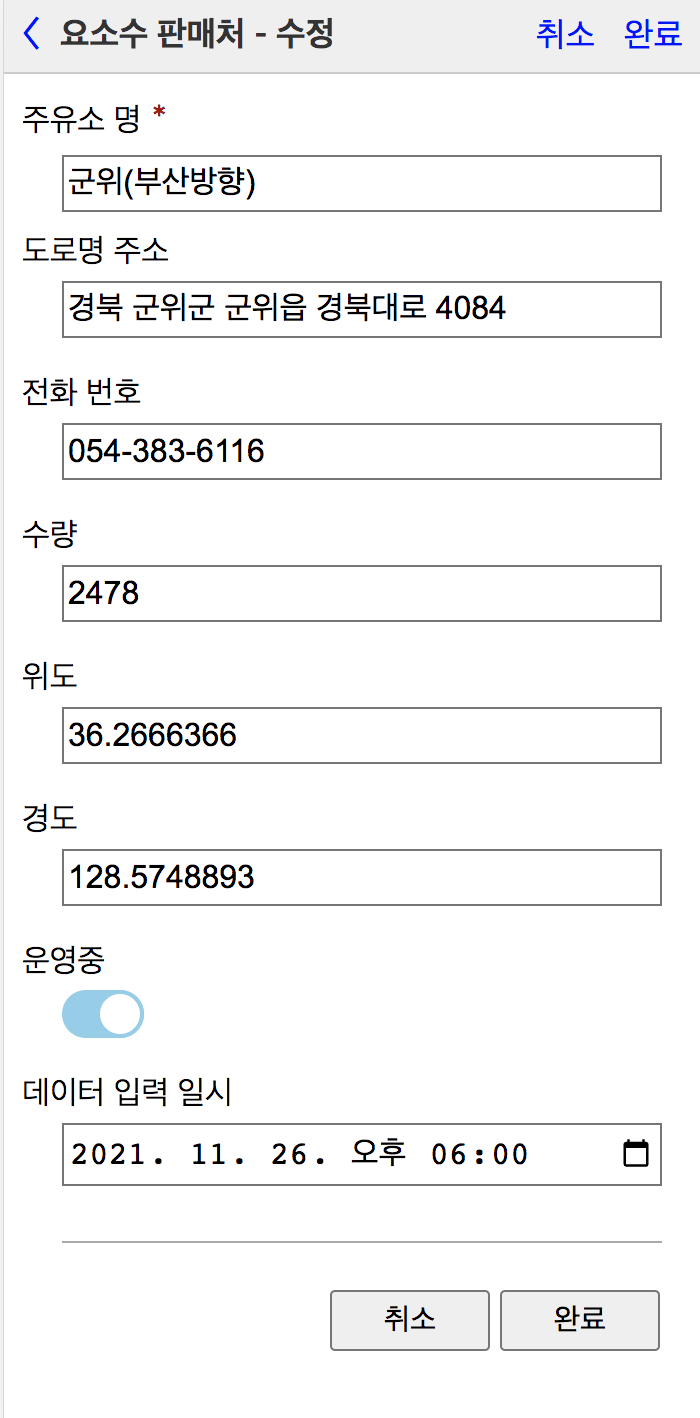
Edit Page
기존 데이터행을 수정하거나 신규 행을 추가하는 페이지 뷰.
라이브러리에서 제공하는 기본 템플릿을 사용하거나 사용자 템플릿을 적용할 수도 있다.
사용자는 설정에 따라 데이터행을 클릭하거나 row command로 페이지를 열 수 있다.

Edit Page 소개 페이지를 참조한다.
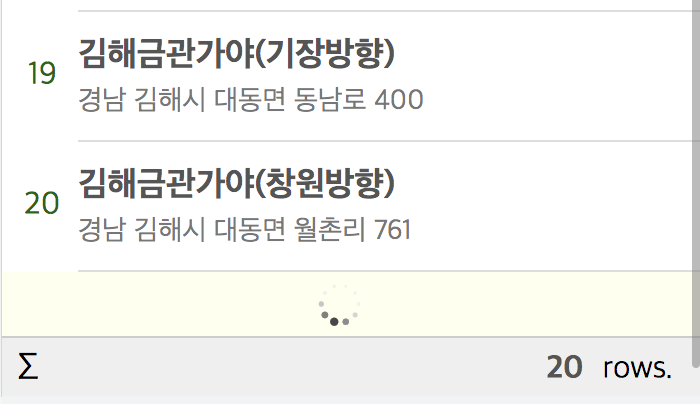
Appending
마지막 데이터행까지 스크롤되면 발생하는 이벤트 내에서 행 추가를 시작할 수 있으며,
마지막 행 아래 행 추가 중 상태가 표시된다.

Attached Row 페이지를 참조한다.
Loading
원격 데이터를 로딩하는 중에 별도의 페지를 표시할 수 있다.

Loading Page 소개를 참조한다.
Empty Page
화면에 표시할 데이터행이 하나도 없을 때 별도 페이지를 대신 표시할 수 있다.

Empty Page 소개를 참조한다.
Button Panel
컨트롤 상단에 버튼들이 표시되는 팝업 패널.

버튼 패널 소개 페이지를 참조한다.
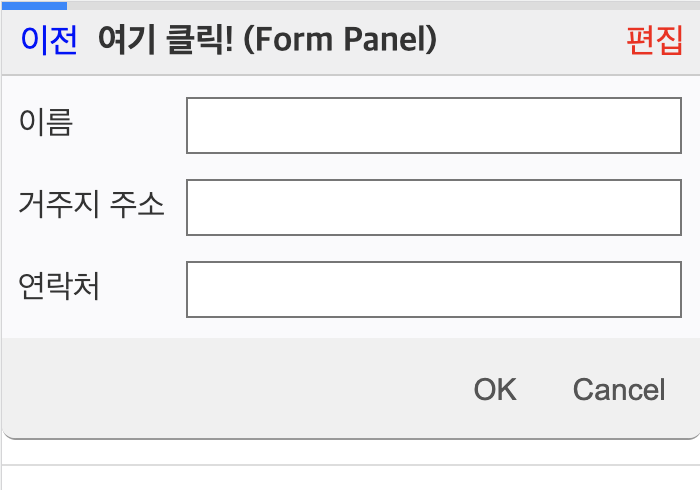
Form Panel
설정 정보 입력 등 사용자로 부터 값들을 입력 받을 수 있는 element들이 표시되는 팝업 패널.

폼 패널 소개 페이지를 참조한다.
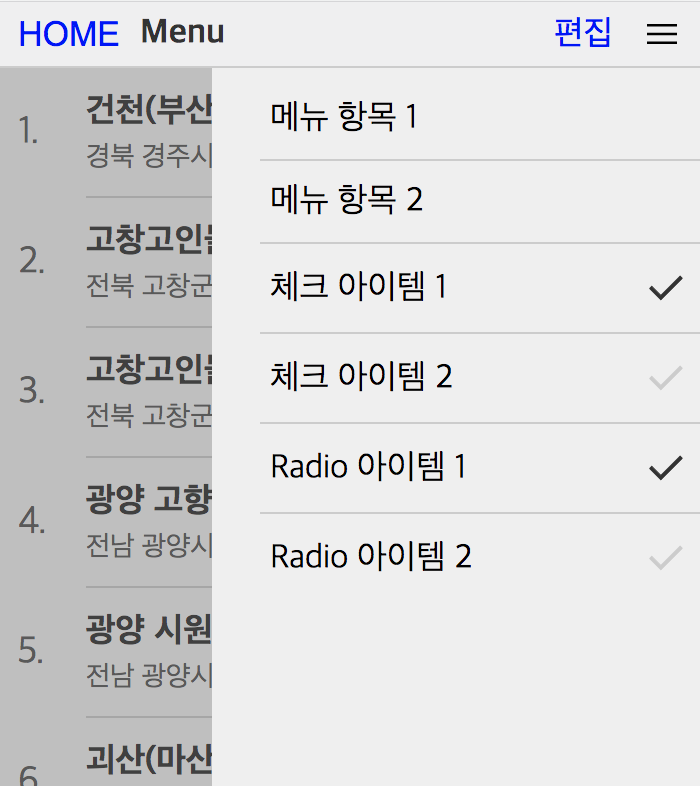
Menu
텍스트, 체크박스 등으로 구성되는 메뉴 항목들을 표시하는 팝업 메뉴 view.

메뉴 소개 페이지를 참조한다.