guide Filtering
RtDataView
리스트 컨트롤이 RtDataView에 연결되면 데이터행 필터링이 가능하다. 즉, 먼저 createView로 먼저 데이터뷰를 생성해야 한다.
const dv = data.createView('dv', data, {});
list.data = dv;
필터의 종류
필터링은 세 가지 방식으로 설정할 수 있다.
행 범위 지정(slice)
원본 데이터의 전체 행 중 지정한 범위의 행들만 포함시킨다. 범위는 겹치지 않게 시작/끝 행 pair로 여러 영역으로 지정할 수 있다. 숫자 하나로 지정하면 첫 행부터 지정한 번호까지의 데이터행들만 포함시킨다.
// 0 ~ 99, 200 ~ 299 사이의 행들이 포함된다.
[0, 100, 200, 300]
중복 제거(dedupe)
지정한 필드들을 기준으로 중복된 행들이 있으면 첫번째 행만 포함하고 나머지 행들은 제외한다.
// 중복 기준이 되는 키 필드들을 지정한다.
['DEPT', 'NAME']
필터 콜백 지정(selector)
데이터뷰에 포함될 행 여부를 리턴하는 콜백을 지정한다.
// true를 리턴하는 행들만 포함된다.
(row, values) => {
return values.qty > 100;
}
종류 별 필터를 추가하는 메소드들이 별도로 존재한다.
// 앞 쪽에 있는 100행만 포함한다.
dv.slice('f_1', [0, 100]);
dv.sliceAfter('f_1', [0, 100], false); // postFilter
// DEPT, NAME 필드 중복 제거
dv.dedupe('f_2', ['DEPT', 'NAME'], true, true);
dv.dedupeAfter('f_2', ['DEPT', 'NAME'], true); // postFilter
// 콜백
dv.select('f_3', (row, values) => {
return values.qty > 100;
}, false);
dv.selectAfter('f_3', (row, values) => { // postFilter
return values.qty > 100;
}, true, true);
Filter Set
둘 이상의 필터를 묶고 필터 사이의 결합 연산을 'or' 나 'and'로 지정해서 하나의 필터처럼 적용되게 할 수 있다. 데이터뷰의 최상위 필터들은 하나의 필터셋에 포함된다.
{
name: 'fs',
label: '필터셋 1',
filters: [...],
op: 'and'
}
적용 시점
데이터뷰에 설정되는 필터는 정렬 설정을 기준으로 filter와 postFilter로 구분해서 설정할 수 있다. filter에 설정된 필터들은 정렬 전에 적용되고, postFilter에 설정된 필터들은 정렬 후에 적용된다.
설정 및 API
최초 필터링 상태가 필요하다면 데이터뷰 생성 옵션에 필터를 추가할 수 있다.
const dv = RealTouch.createDataView('dv', data, {
filter: [{
name: 'f_up',
label: '상승 종목',
enabled: false,
filter: (row, values) => +values['대비'] > 0
}, {
name: 'f_down',
label: '하락 종목',
enabled: false,
filter: (row, values) => +values['대비'] < 0
}],
filterOp: 'or'
postFilter: [{
name: 'f_up_5',
label: '5% 이상 상승 종목',
enabled: false,
filter: (row, values) => +values['대비'] > 0
}, {
name: 'f_down_5',
label: '5% 이상 하락 종목',
enabled: false,
filter: (row, values) => +values['대비'] < 0
}],
});
데이터뷰 초기화 이 후에도 필터는 추가/삭제될 수 있고, 이미 추가된 필터의 적용 여부를 변경할 수도 있다.
dv.addFilter({
name: 'f_1',
label: '100개 이상',
filter: (row, values) => values.qty > 100,
enabled: true
});
// post filter
dv.addPostFilter({
name: 'f_1',
label: '100개 이상',
filter: (row, values) => values.qty > 100,
enabled: true
});
dv.slice('f_1', [0, 100], true);
// post filter
dv.sliceAfter('f_1', [0, 100], true);
// 필드(들)을 필터 활성/비활성 시킨다.
dv.enableFilter('f_1', true, true);
dv.enableFilters(['f_1', 'f_2'], false, false);
추가한 필터들은 제거할 수 있다.
dv.removeFilter('f_1', true);
dv.removeFilters(['f_1', 'f_2');
// 모든 필터들을 제거한다.
dv.clearFilters(true);
필터 관련 메소드들의 마지막 매개 변수는 호출 후 데이터뷰의 데이터행들을 다시 구축할 것인 지를 지정하는 것이다.
기본값이 false이므로 메소드 호출 후 바로 갱신하고 싶다면 true로 지정하거나,
바로 build 메소드를 호출한다.
또, 모든 메소들은 데이터뷰를 리턴하므로 빌더 패턴으로 코딩 가능하다.
// 마지막 매개변수를 true로 지정
dv.slice('f_1', [0, 100], true);
// build() 호출
dv.slice('f_1', [0, 100])
.dedupe('DEPT')
.build();
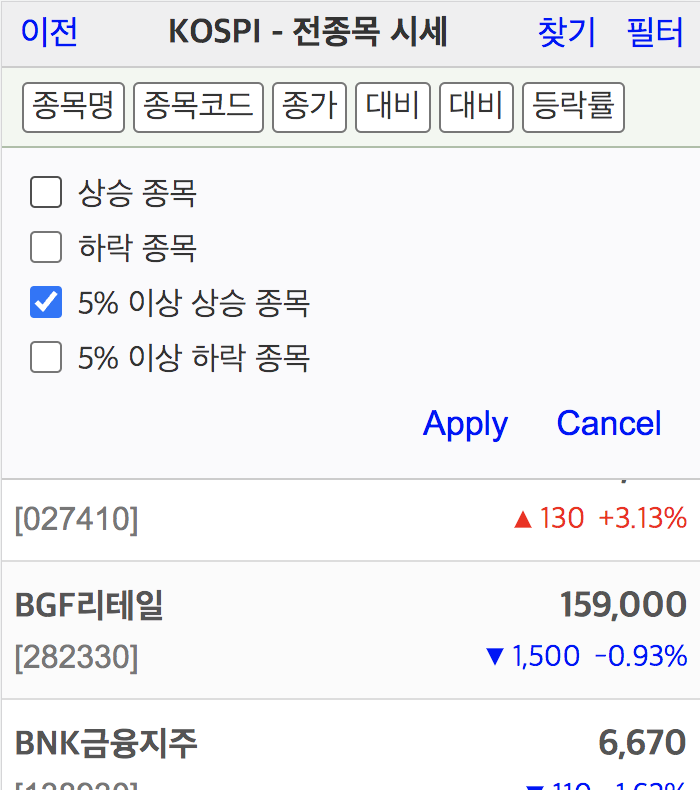
Filter Panel
필터 패널은 데이터뷰에 추가된 필터 목록을 표시하고, 사용자가 필터 활성 여부를 지정할 수 있게 한다. RtListControl.showFilterPanel을 호출해서 패널을 열고, RtListControl.closePanel 호출로 닫는다. 패널 위의 'Apply', 'Cancel' 버튼을 클릭해도 닫힌다.