guide Menu
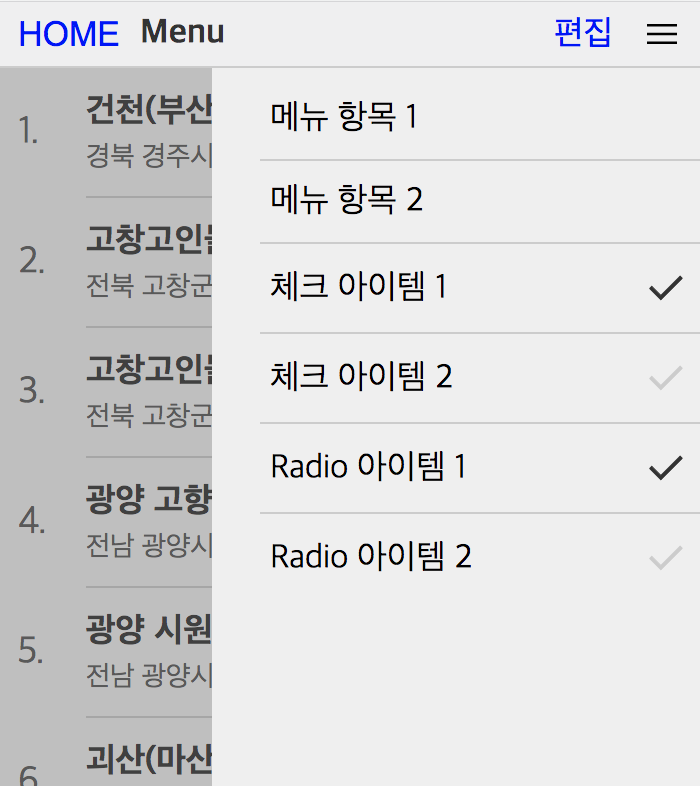
텍스트, 체크박스 등으로 구성되는 메뉴 항목들을 표시하는 팝업 메뉴 view를 표시한다.
리스트 컨트롤 내에서 사용할 수 있는 간단한 메뉴로서 1단계 group을 설정할 수 있다.
보다 복잡한 메뉴가 필요하다면 외부 기능을 사용해야 한다.

RtListControl.showMenu 호출로 메뉴 뷰를 표시한다. 주로, 컨트롤 생성 시 header나 footer의 버튼 콜백으로 설정한다.
const menu = {
origin: 'right',
onShow: (control, menu) => {},
onClose: (control, menu) => {},
onClick: (control, menu, item) => {},
items: [{
id: 'item_01',
label: '메뉴 항목 1',
onClick: (control, item) => {}
}, {
label: '메뉴 항목 2'
}, {
type: 'check',
label: '체크 아이템 1',
checked: true,
onClick: (control, item) => {},
}, {
type: 'check',
label: '체크 아이템 2'
}, {
type: 'radio',
label: 'Radio 아이템 1',
checked: true,
onClick: (control, item) => {},
}, {
type: 'radio',
label: 'Radio 아이템 2'
}]
};
list.setConfig({
options: {
header: {
buttons: [{
shape: '@menu',
onClick: args => {
arg.control.showMenu(menu);
}
}]
}
}
});
See Also
IRtMenu
IRtMenuItem
RtListControl.showMenu
리스트 Header
리스트 Footer
검색 패널
필터 패널