guide Render Mode
No-cache Mode
리스트 컨트롤에서 데이터행 뷰(html element)들은 기본적으로 화면에 표시할 만큼만 생성되고 배치하며, 생성된 뷰들을 계속 재사용한다. 하지만, 컨트롤 생성 시 renderMode를 지정해서 모든 행들을 미리 준비하게 할 수 있다. 또, 모바일 화면과 상관없이 모든 행들을 표시하게 할 수도 있다. 즉, 컨트롤 내 스크롤링이 아니라 브라우저 스크롤링으로 행들을 표시하게 한다.

// default cache mode
const list = realtouch.createListControl(document, 'realtouch');
// pre mode -- 모든 데이터행들을 미리 생성한다.
const list2 = realtouch.createListControl(document, 'realtouch', 'pre');
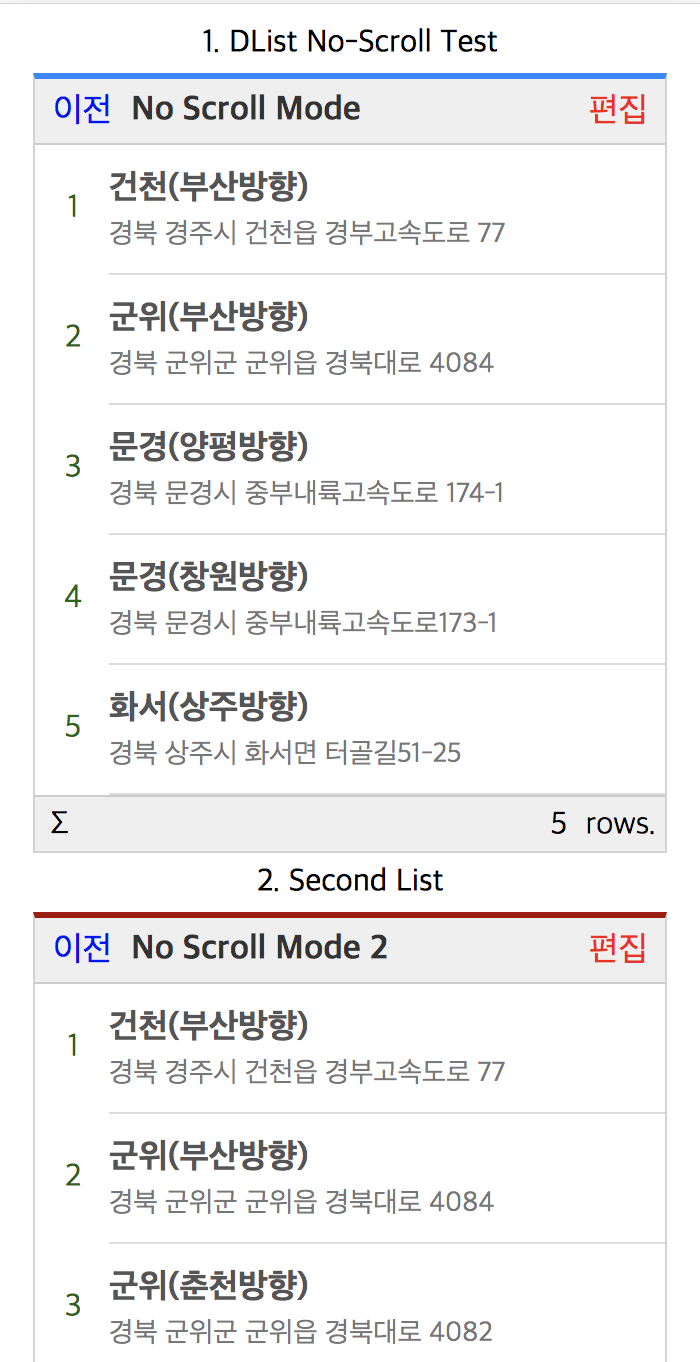
// full mode -- 모든 데이터행들이 표시되도록 리스트 컨트롤의 높이 너비가 늘어난다.
const list3 = realtouch.createListControl(document, 'realtouch', 'full');
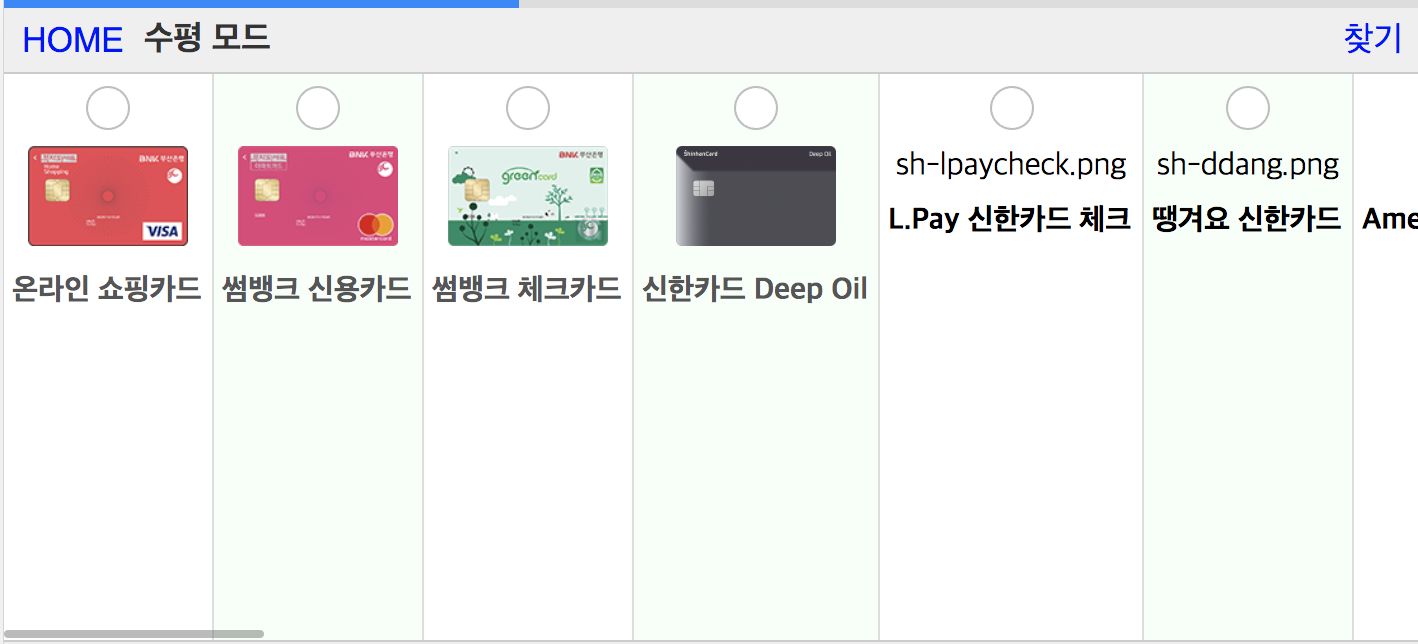
Orientation
데이터행들은 기본적으로 위에서 아래로 순서대로 배치되지만. 컨트롤 Options의 orientation 속성으로 좌에서 우로 수평 배치되게 할 수 있다. 이 기능으로 landscape, portrait 옵션에 orientation 설정을 별도로 지정해서, 사용자가 화면 방향에 따라 다른 내용이나 배치로 데이터행들을 확인할 수 있게 한다.