guide Search
검색 Api
RtListControl.search는 데이행을 검색하는 다양한 옵션을 제공한다. 자세한 내용은 IRtSearchOptions 페이지를 참조한다.
const key = document.getElementById('key');
const result = list.search('key', {
matchCase: true,
matchWholeWord: true
});
if (result) {
console.log(result.length);
list.setFocusedRow(result[0].row);
}
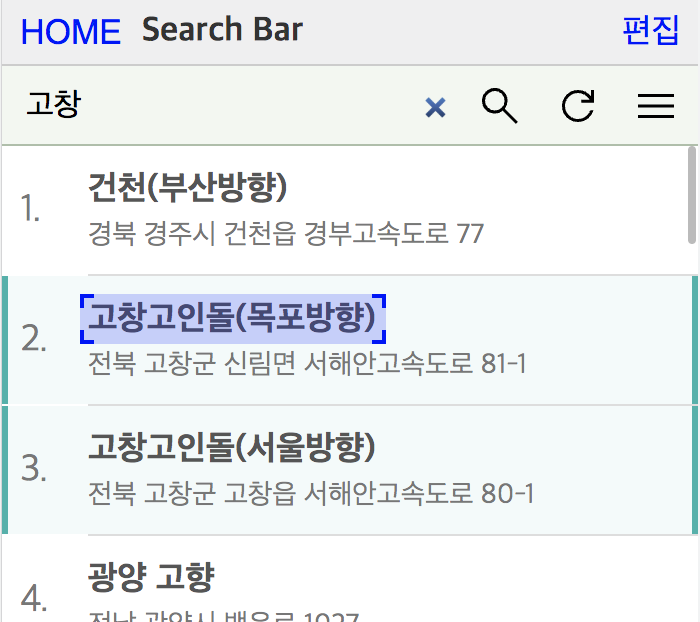
Search Bar
컨트롤 헤더 아래 표시되어 사용자가 검색 키와 검색 조건을 입력할 수 있는 영역이다.
키 입력 후 돋보기 버튼을 클릭하면 검색이 진행된다.
기본적으로 표시되지 않기 때문에 RtSearchBar.visible을 true로 설정해서 표시한다.

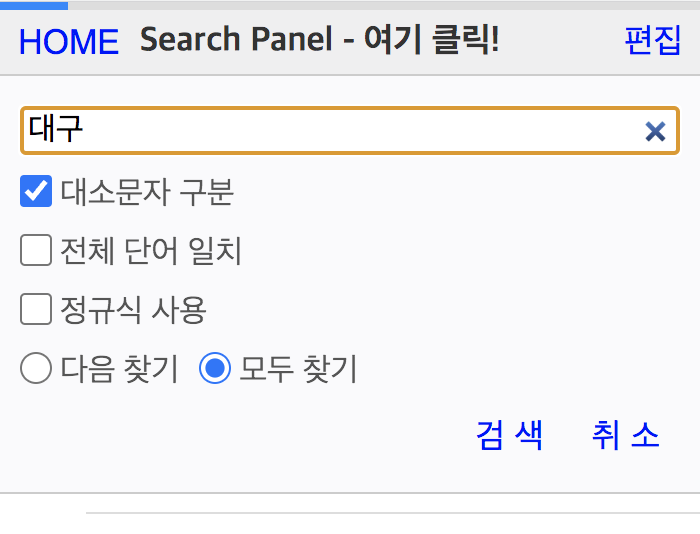
Search Panel
RtListControl.showSearchPanel을 호출해서 검색 패널을 연다. RtListControl.closePanel을 호출하거나 '검색', '취소' 버튼을 클릭해서 닫는다.

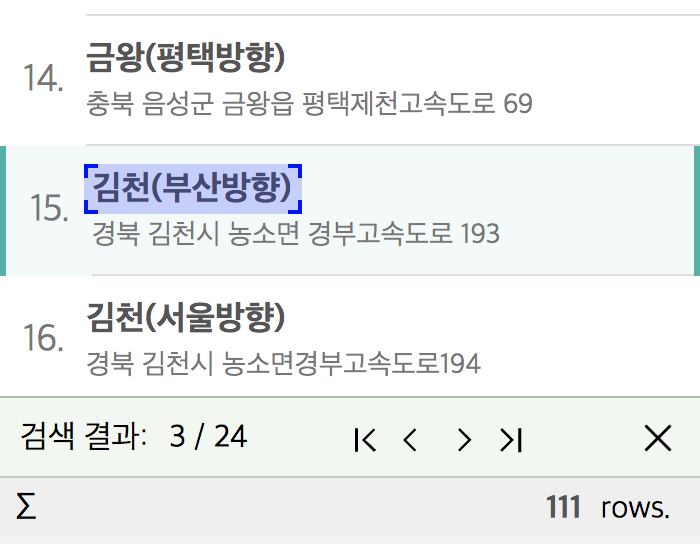
Search Result Bar
검색 후 결과가 존재하면 겸색 결과 Bar가 하단에 표시된다. Bar에 표시된 화살표를 클릭해서 검색 결과 사이를 이동할 수 있다. 'X' 버튼을 클릭하면 검색 결과가 모두 제거된다.

See Also
RtSearchBar
RtSearchPanel
RtSearchBar.visible
컨트롤 Options