guide Empty Page
기본적으로 원본 데이터행이 하나도 없는 경우 기존 리스트 뷰 대신 표시되는 페이지이다.
즉, 리스트 컨트롤에 연결된 데이터뷰가 필터링되어 데이터행이 비었더라도 원본에 데이터가 존재하면 이 페이지는 표시되지 않는다. 하지만 [alwaysEmptyPage]가 true로 설정되면 이 경우에도 페이지가 표시된다.
RtEmptyPage가 페이지 설정 모델이며 RtListOptions.emptyPage 속성으로 접근할 수 있다.

{
name: '@it_empty_page',
description: "Empty page template",
template: {
layout: "vlinear",
itemsArrange: 'center',
itemGap: 20,
children: [{
visible: '${@message_visible;true}',
value: "${@message;표시할 데이터가 없습니다.}",
style: {
fontFamily: "Courier New",
fontSize: "16px",
fontWeight: "bold",
color: "#555"
}
}, {
visible: '${@load_visible;true}',
renderer: {
type: 'button',
label: '${@load_label;Load Data}',
onClick: '${@load_callback}'
}
}],
style: {
backgroundColor: "#f8f8f8",
padding: '10px'
}
},
}
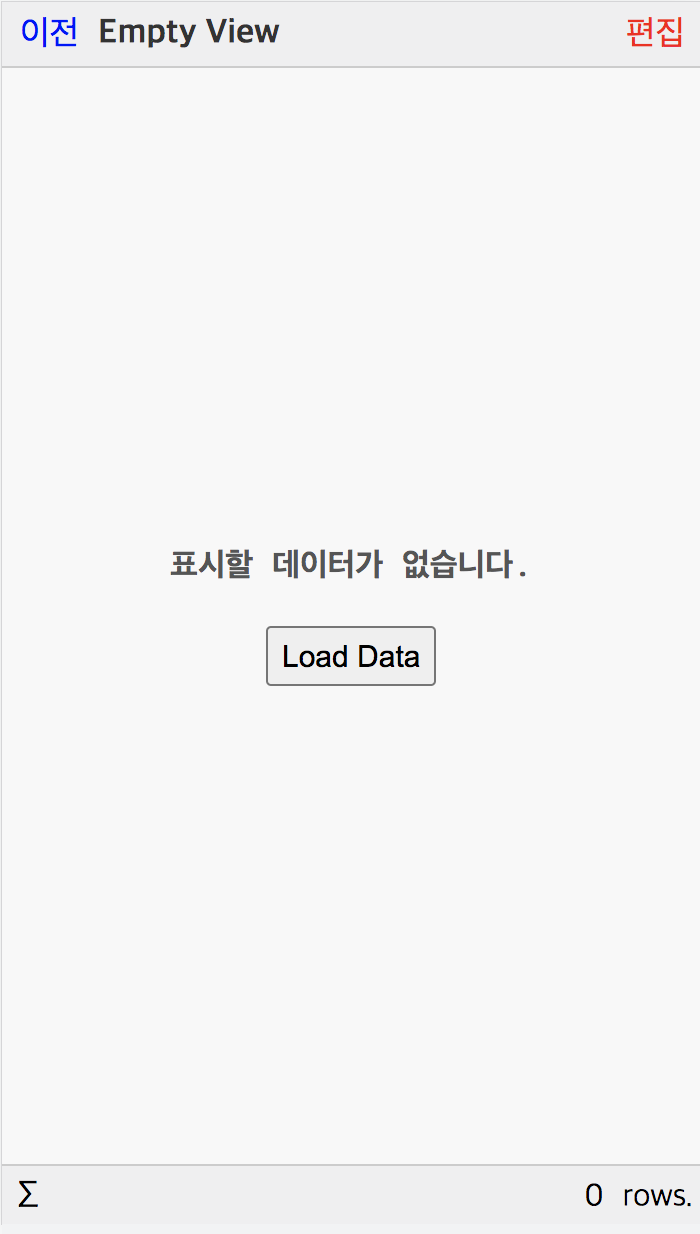
위 그림처럼 내장된 '@it_empty_page' 템플릿이 기본적으로 사용되지만, [template] 속성으로 사용자 템플릿을 지정할 수 있다. 기본 내장 템플릿이 적용된 경우 RtEmptyPage의 속성들을 지정해서 메시지나 버튼 라벨 등을 변경할 수 있다. 또, onLoadClick 콜백을 지정해서 로드 버튼 클릭시 데이터를 로드하게 할 수 있다.
See Also
Loading Page
Info Page
Edit Page
RtListControl.alwaysEmptyPage
RtEmptyPage.template