guide Row Command Box
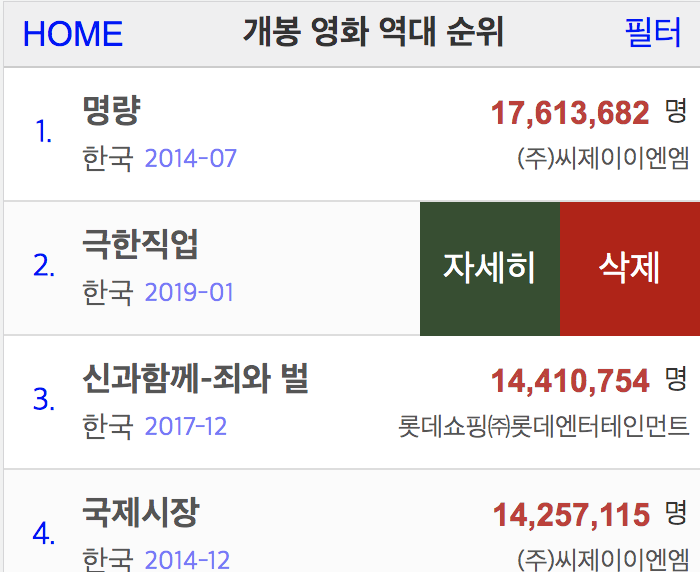
데이터행 커맨드 상자는 미리 등록된 데이터행 관련 action을 실행하는 버튼들을 표시한다.

RtListRow.commands로 설정한 command들이 상자의 셀 별로 지정되며, 셀을 tap하면 action이 실행된다. 셀의 label, 색상 등을 별도로 지정할 수 있다. '@'로 시작하는 이름으로 생성된 컨트롤이 제공하는 기본 command들이 있으며, registerRowCommand을 통해 사용자 command들 추가할 수도 있다.
기본 제공 Command들
| command | 실행 |
|---|---|
| @info | 데이터행 정보를 [Info View]에 표시한다. |
| @edit | 수정 가능한 경우 데이터행 정보를 Edit Page에서 편집한다. |
| @create | 생성 가능한 경우 데이터행 정보를 Info Page에서 편집한다. |
| @delete | 데이터행을 삭제한다. |
list.registerRowCommand('detail', {
label: '상세 이동',
run: (ctx, dv, row) => {
const value = dv.getValue('row', 'info')
location.href = 'http://xxx.yyy.zzz/' + value;
},
style: {
backgroundColor: 'green',
color: 'white'
}
})
등록된 것들 중 데이터행에 표시될 command들은 RtListRow.commands 속성으로 지정한다.
list.setConfig({
options: {
row: {
commands: ['@info', '@delete']
},
...
},
...
});
대개는 사용자가 swipe 제스처를 통해 지정한 데이터행에 표시되지만, 컨트롤의 setCommandRow를 호출해서 직접 표시할 수도 있다.
list.setCommandRow(3, true);
커맨드 상자는 커맨드 행이 스크롤로 사라지거나 다른 행을 터치하면 자동으로 감춰진다.
See Also
RtCommandBox.minCellWidth
RtListRow.commands
RtListRow.swipeAction
RtListControl.setCommandRow
RtListControl.registerRowCommand
Edit Page