guide Layouts
리스트컨트롤은 데이터행들을 표시하는 본체와 리스트 헤더, 푸터 등 여러 영역으로 구성되는데,
각각의 데이터행과 헤더, 푸터 등은 레이아웃 구성을 통해 개발자가 원하는 대로 표시할 내용들을 배치할 수 있다.
레이아웃은 연결된 데이터필드 값이나 지정한 값을 표시하는 자식 레이아웃 구성 요소(IRtFieldLayoutChild, IRtLiteralLayoutChild)들과
하위 레이아웃으로 구성된다. 하위 레이아웃은 그 아래 하위 레이아웃을 포함할 수 있다.
필드나 literal 요소에는 렌더러가 설정되며 렌더러에 따라 다양한 방식으로 표현된다.
레이아웃 종류에 따라 자식들을 배치하는 다른 방법을 제공하는데,
현재, RealGrid-Touch 모듈에서 구현된 레이아웃들은 아래와 같다.
HLinear Layout
VLinear Layout
Form Layout
Frame Layout
Stack Layout
Html Layout
레이아웃은 템플릿을 통해 설정한다.
사용할 템플릿은 미리 등록하고 템플릿 이름을 속성으로 지정한다.
Child Property
각각의 레이아웃은 포함되는 필드 및 자식 레이아웃들이 설정해야할 속성들을 정의한다. 예를들어 Frame 레이아웃에 포함되는 필드나 하위 레이아웃은 표시될 위치를 left, right, top, bottom 속성으로 템플릿에 설정할 수 있다. 레이아웃이 요구하는 이런 속성들을 'Child Property'라고 부르고, 각 레이아웃 모델 문서 페이지에 명시되어 있다.
HLinearLayout
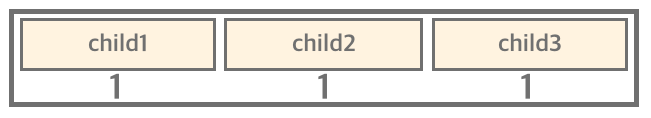
필드나 자식 레이아웃들을 수평으로 차례대로 배치한다.

레이아웃 모델은 IRtHLinearLayout이고, 템플릿 설정 type은 'hlinear'이다.
itemGap

itemsAlign
top

middle

bottom

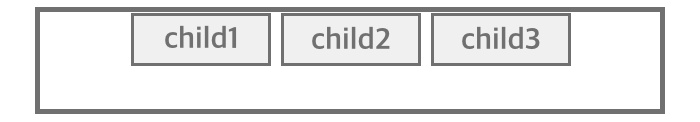
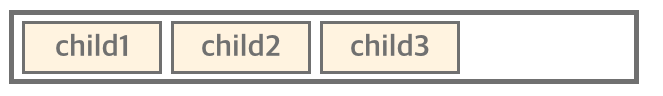
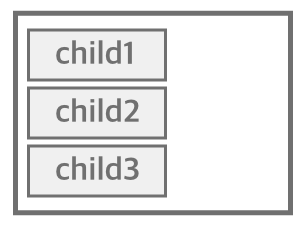
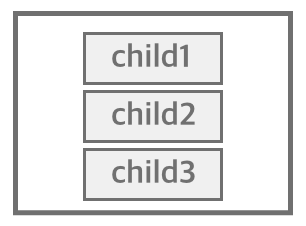
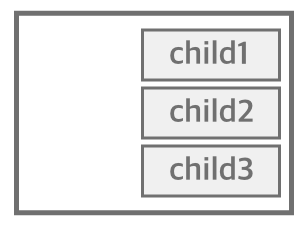
itemsArrange
start

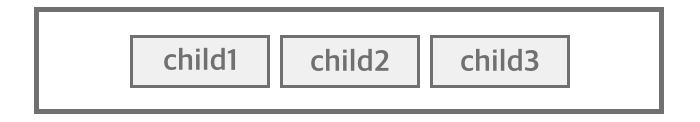
center

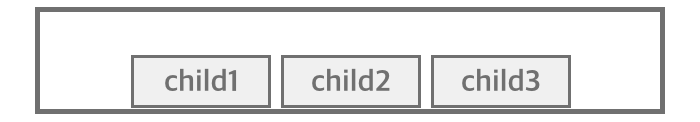
end

spaceBetween

spaceAround

grow(child property)


shrink(child property)


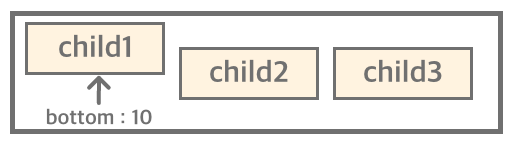
top(child property)

bottom(child property)

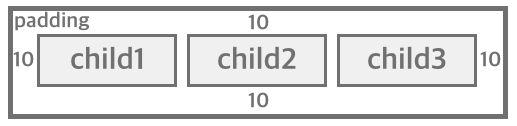
padding(style)

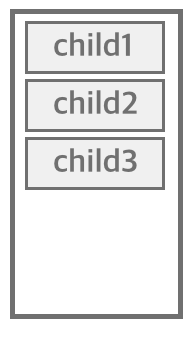
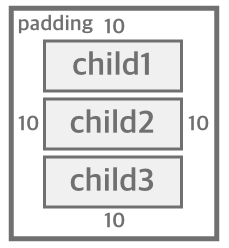
VLinearLayout
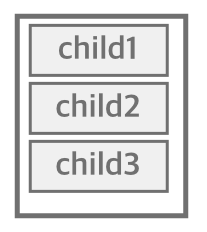
필드나 자식 레이아웃들을 수직으로 차례대로 배치한다.

레이아웃 모델은 IRtVLinearLayout이고, 템플릿 설정 type은 'vlinear'이다.
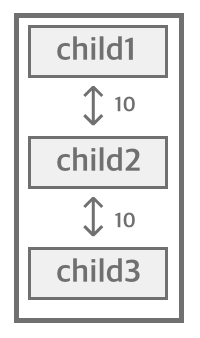
itemGap

itemsAlign
left

center

right

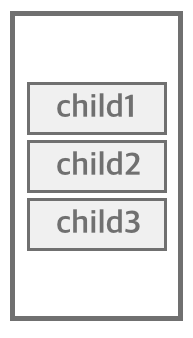
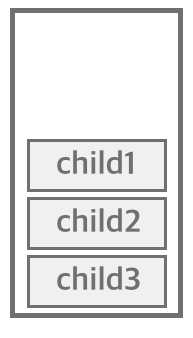
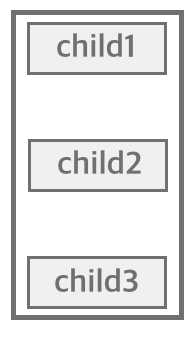
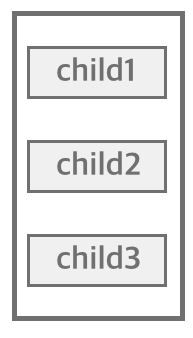
itemsArrange
start

center

end

spaceBetween

spaceAround

padding(style)

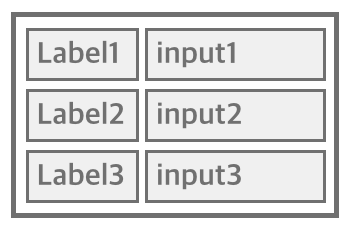
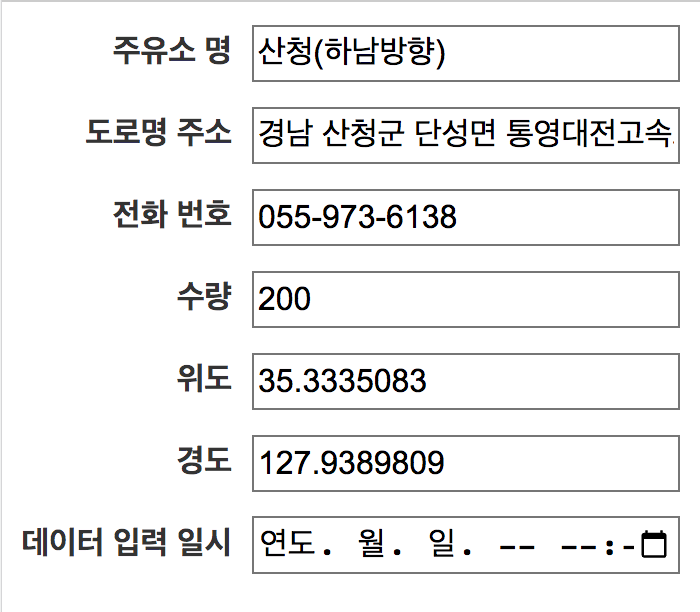
FormLayout
label: input 형식으로 한 행을 배치한다.
기본적으로 모든 행의 label 너비를 일치시킨다.

레이아웃 모델은 IRtFormLayout이고, 템플릿 설정 type은 'form'이다.

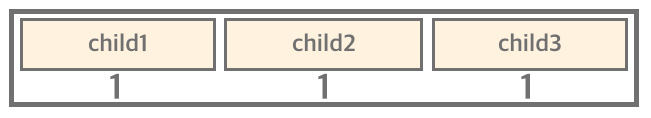
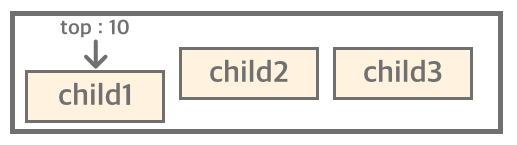
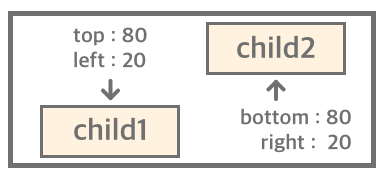
FrameLayout
필드나 자식 레이아웃들을 순서대로 쌓아서 표시한다.
자식들의 위치가 left|right, top|bottom 속성에 고정값 혹은 상대(비율)값으로 지정될 수 있다.
위치를 지정하지 않으면 상하/좌우 중앙에 표시된다.

레이아웃 모델은 IRtFrameLayout이고, 템플릿 설정 type은 'frame'이다.

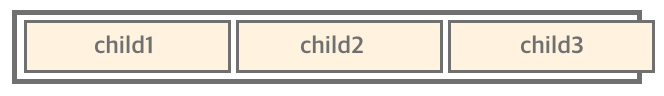
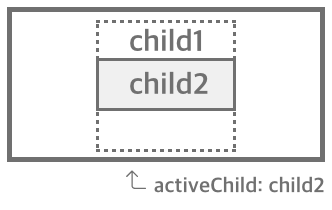
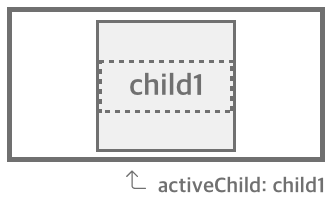
StackLayout
자식들 중 지정한 것만 표시하고 나머지는 감춘다.
표시할 자식을 지정하지 않으면 가장 나중에 추가된 자식을 표시한다.
layout의 크기가 지정되지 않으면 표시되는 자식의 크기에 맞춰진다.

레이아웃 모델은 IRtStackLayout이고, 템플릿 설정 type은 'stack'이다.

HtmlLayout
위의 layout들로 표현이 불가능하거나 복잡한 경우,
직접 html로 데이터행이나 섹션들을 구성할 수 있다.
레이아웃 모델은 IRtHtmlLayout이고,
템플릿 설정 type은 'html'이다.