guide Data Row
컨트롤 주 영역인 리스트에 데이터행 별로 한 줄씩 표시된다.
기본적으로 컨트롤 옵션의 row 속성으로 지정된 템플릿으로 레이아웃이 생성되고 표시된다.
수평/수직 방향 혹은, 데이터행 상태별로 별도의 스타일을 지정할 수 있으며,
templateCallback으로 데이텨행 별 템플릿을 별도로 제공할 수도 있다.
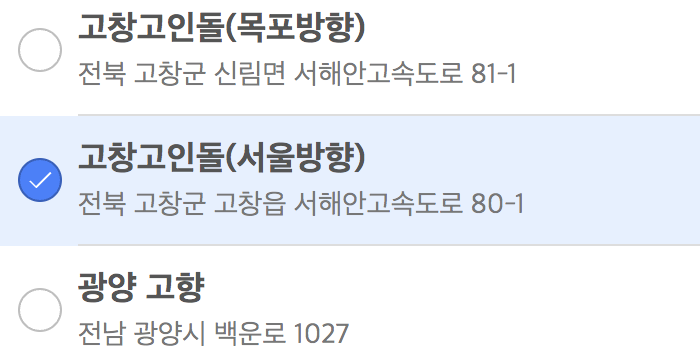
Checked Row
RtListControl.checkRow를 호출하거나, 사용자가 Row Bar의 체크 상자를 클릭해서 데이터행의 checked 상태를 변경할 수 있다.

const row_template = {
template: {
...
},
rowStyle: {
checked: {
backgroundColor: '#0088ff20'
}
}
};
데이터행 checked 상태는 모델(data) 수준에서 관리되는 값이고, checked 상태의 행 목록이나 개수를 가져오는 등 관련 api들이 제공된다.
document.getElementById('delete').onclick = ev => {
const rows = list.getCheckedRows();
if (rows.length > 0) {
dv.deleteRows(rows);
alert(rows.length + '행을 삭제했습니다.');
}
};
Focused Row
RtListControl.setFocusedRow를 호출하거나,
RtListRow.focusable이 true일 때 데이터행을 클릭하면
데이터행 하나를 focused 상태로 설정할 수 있다.

Html 내에서 css 셀렉터 .realtouch-row[data-state='f'] 를 변경해서 표시 방식을 변경할 수 있다.
<style>
.realtouch-row[data-state='f'] {
border: 1px solid red;
box-shadow:inset 0 0 6px red;
}
</style>
focused 행은 RtListControl.focusedRow로 알 수 있다.
document.getElementById('edit').onclick = ev => {
const row = list.focusedRow;
if (row >= 0) {
list.showEditPage(row, { template2: 'edit' });
} else {
alert('수정할 행을 먼저 탭하세요.');
}
};
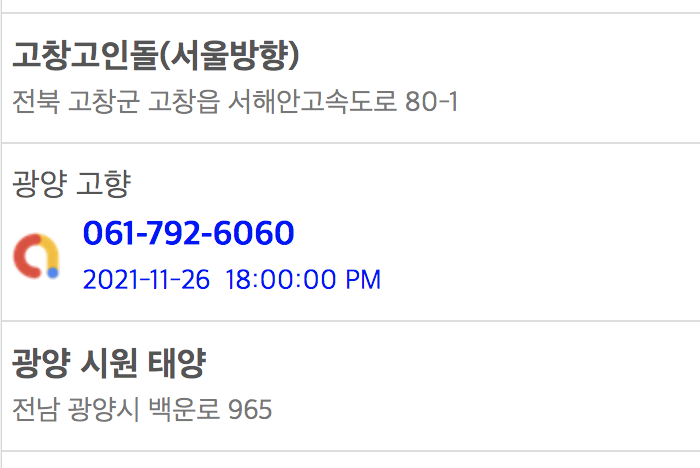
Detailed Row
데이터행 템플릿에 'detailed'가 포함된 경우, RtListControl.setRowDetailed를 호출하거나 RtListRow.clickAction이 detailed 또는 detailex일때 데이터행을 클릭하면 데이터행을 detailed 템플릿으로 표시된다. 기존 데이터행 대신 detailed 템플릿으로 구성된 내용이 표시된다.
const row_template = {
template: {
...
},
detailed: {
...
},
};

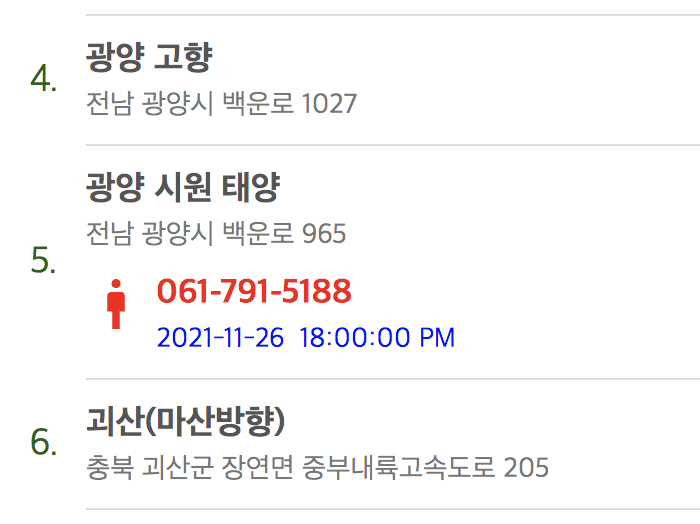
Extra Row
데이터행 템플릿에 'extra'가 포함된 경우 RtListControl.setRowDetailed를 호출하거나 RtListRow.clickAction이 detailed 또는 detailex일때 데이터행을 클릭하면 기존 행 아래에 extra 템플릿이 추가로 표시된다. 'detailed'가 설정되면 이 설정은 무시된다.
const row_template = {
template: {
...
},
extra: {
...
},
};

Row Styles
데이터행의 상태나 위치에 따른 별도의 스타일을 지정할 수 있다.
const row_template = {
template: {
...
},
rowStyle: {
alternate: {
backgroundColor: '#f0f0f0'
},
checked: {
backgroundColor: '#0088ff20'
},
created: {},
updated: {},
deleted: {},
searched: {}
}
};
See Also
템플릿
레이아웃
RtListControl.getCheckedRows
RtListControl.checkedRowCount
RtListControl.isRowChecked
RtListControl.setRowDetailed
RtListRow.clickAction
Command Box