guide Toast Message
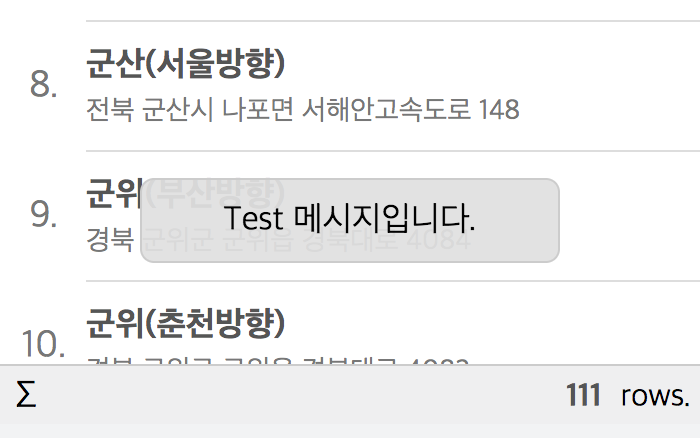
리스트 컨트롤 하단 등에 잠시 표시되고 사라지는 메시지 뷰.

RtListControl.showToast 호출로 메시지 뷰를 표시한다.
list.setOptions({
header: {
buttons[{
label: 'Toast',
onClick: args => {
args.control.showToast('Test 메시지입니다')
}
}]
}
})
문자열 대신 IRtToast 설정 객체를 이용해서 html을 직접 지정하거나, 스티알을 지정하고 표시 위치 및 표시 기간 등을 지정할 수 있다. 기본 표시 기간은 3000ms(3초)이고, 표시 위치는 컨트롤 가운데이다.
data.onRowsDelete = args => {
realtouch.showToast({
html: '<span style="color: blue; font-weight: bold;">' +
args.oldValues[0]['OILSTATN_NM'] + '</span>' + ' 판매처가 삭제됐습니다.',
position: "center",
style: {
backgroundColor: '#cfc'
}
});
}
