guide Editing
신규 데이터행을 추가하거나 기존 행의 필드 값들을 변경은 기본적으로 데이터소스 API 메소드들을 통해서 실행할 수 있지만, 행 편집 페이지를 이용하거나, 데이터행에 표시된 editor의 값을 변경해서 필드 값을 즉시 수정(inline-update)하거나, 데이터행을 편집 가능한 layout으로 변경한 후 직접 사용자 입력(inline-editing)을 통해 처리할 수도 있다.
편집 페이지
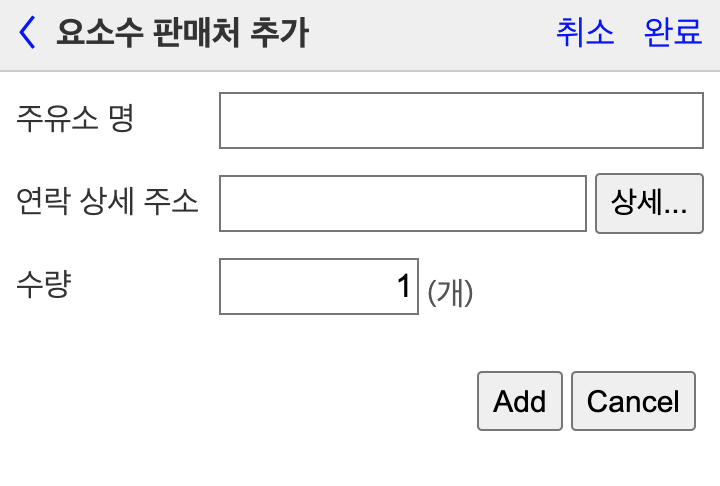
컨트롤 위에 팝업으로 표시되는 편집 페이지를 이용해 데이터행을 수정하거나 신규 행을 추가할 수 있다.

페이지는 라이브러리에서 제공하는 기본 template을 사용하거나,
사용자 template으로 편집 내용을 구성할 수 있다.
편집 페이지는 컨트롤 api 함수를 직접 호출하거나,
버튼 등에 action을 지정해서 호출할 수 있다.
편집 페이지를 이용한 데이터행 수정/추가에 대한 자세한 내용은 편집 페이지 도움말을 참조한다.
직접 수정 (inline update)
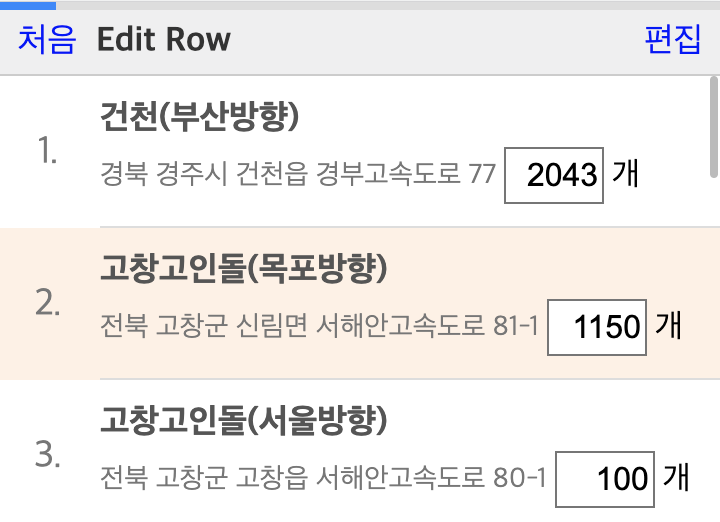
데이터행 template에 편집기를 설정하고 RtEditOptions.autoUpdate를 true(기본값)으로 지정하고 실행 시간 사용자가 편집기 값 변경을 완료하면 즉시 연결된 데이터소스에 반영한다.

(두번째 행의 개수를 변경하여 rowStyle의 'updated' 스타일이 적용되었다.)
autoUpdate를 false로 지정하면 편집기의 값을 변경해도 이 전 값으로 되돌려 표시된다.
직접 입력 편집 (inline editing)
기본 데이터행 template에 편집기를 지정해서 편집기 수정 시 즉시 데이터소스에 반영하는 대신, 편집을 위한 template을 별도로 구성하고, 모든 필드들의 값이 변경되면 명시적으로 데이터소스에 행 단위로 반영시키는 입력 방식이다. 몇 필드 값을 변경한 후 입력 취소를 해서 편집을 종료할 수도 있다.

기존 데이터행을 수정하거나, 마지막 행 다음이나, 지정한 행 위치에 신규 행을 삽입 추가할 수 있다.
편집 가능 데이터소스
직접 입력을 통한 데이터행 편집을 UI로 진행하기 위해서는, 수정 및 추가되는 데이터행의 상태 관리가 필요한데, 이를 위해 RtEditableDataView 데이터소스 모델을 제공한다. 즉, 직접 입력 UI를 구현하기 위해서는 RtEditableDataView를 생성해서 컨트롤에 연결해야 한다. 이 데이터뷰는 RtListData의 createEditableView를 호출해서 생성한다.
const dv = RealTouch.createListData('main', options).createEditableView('view', {});
list.data = dv;
RtEditableDataView는 RtDataView 데이터소스 모델에 데이터행 편집 관리 기능이 추가된 것이다.
데이터행 수정
편집 옵션 모델 속성인 RtListOptions.edit에 행 수정을 위한 template을 설정하고, 지정한 행 수정 편집을 시작한다.
const config = {
options: {
edit: {
template: edit_template
},
header: {
buttons: [{
label: '수정',
onClick: args => {
const row = args.control.focusedRow;
if (row >= 0) {
args.control.data.beginUpdate(row);
} else {
alert('수정할 행을 먼저 선택하세요.');
}
}
}]
}
}
}
혹은, 콜백 대신 버튼의 action을 'update'로 지정할 수도 있다.
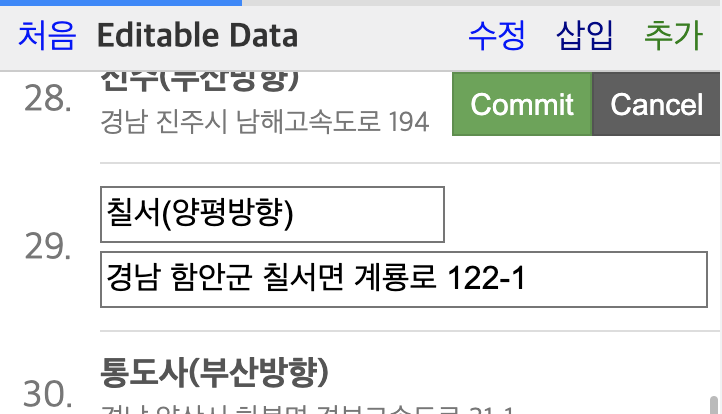
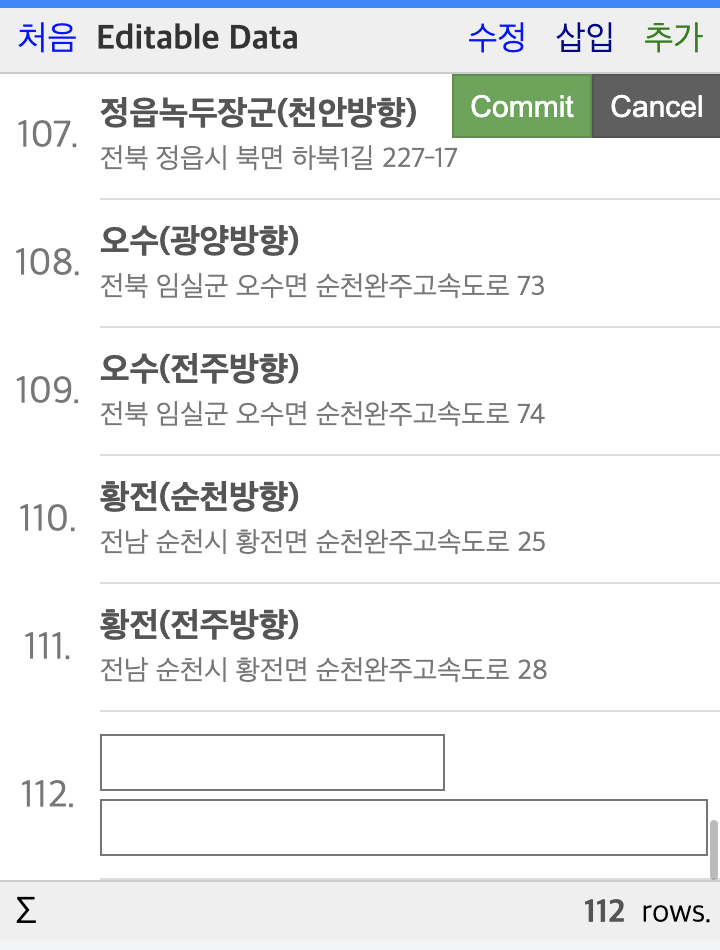
데이터행 추가
편집 옵션 모델 속성인 RtListOptions.edit에 행 추가를 위한 template을 설정하고, 마지막 행 다음에 신규 행 추가 편집을 시작한다. 편집할 행이 표시되도록 자동 스크롤된다.
const config = {
options: {
edit: {
// createTemplate을 지정하지 않으면 template이 사용된다.
createTemplate: new_template
},
header: {
buttons: [{
label: '추가',
onClick: args => {
args.control.data.beginAppend();
}
}]
}
}
}
혹은, 콜백 대신 버튼의 action을 'append'로 지정할 수도 있다.

데이터행 삽입
특정한 데이터행 위치에 신규 행을 삽입 추가한다.
const config = {
options: {
edit: {
// createTemplate을 지정하지 않으면 template이 사용된다.
createTemplate: new_template
},
header: {
buttons: [{
label: '삽입',
onClick: args => {
const row = args.control.focusedRow;
if (row >= 0) {
args.control.data.beginInsert(row);
} else {
alert('신규 행을 삽입할 행 위치를 먼저 지정하세요.');
}
}
}]
}
}
}
기본적으로 지정한 행 위치에 추가하지만, 아래처럼 행 다음에 추가되도록 할 수도 있다.
args.control.data.beginInsert(row, true);
편집 완료
begin-으로 시작된 행 편집은 행 단위로 완료되거나 취소할 수 있다. 편집 화면에 표시되는 'Commit', 'Cancel' 버튼을 클릭해서 각각 완료 및 취소할 수 있고, 데이터소스 메소드를 직접 호출할 수도 있다.
// 편집 완료
data.commit();
// 편집 취소
data.cancel();
편집 버튼들은 행 커맨드 버튼과 유사하게 옵션으로 설정할 수 있다.
const config = {
props: {
editCommands: {
'@commit': { style: { backgroundColor: 'blue' } },
...
}
},
options: {
edit: {
stockCommands: true,
commands: [...]
}
}
}
편집 완료 및 취소를 위한 기본 '@commit', '@cancel' command를 제공한다. RtEditOptions 도움말 페이지를 참조한다.
섹션 편집
컨트롤 헤더나 Footer에도 편집기를 표시할 수 있다.

에디터의 onChange나 렌더러의 onClick 이벤트 콜백 내에서 다른 항목의 값을 가져오거나 설정할 수 있다.
const header_template = {
template: {
children: [{
id: 'idText',
editor: {
onChange: args => {
args.ctx.setValue('idCopy', args.editValue);
}
}
}, {
renderer: {
type: 'button',
onClick: args => {
const v = args.ctx.getValue('idText');
alert(v);
}
}
}, {
id: 'idCopy'
}]
}
}